REALIZACIÓN DE GUIÓN MULTIMEDIA.
Este manual les enseñará o guiará en la realización de un guión multimedia. Para poder empezar tenemos que tener claro que es un guión y cuales son sus funciones.
Debemos tener en claro cual va a ser nuestro público y que es lo que vamos a desarrollar (Portafolio, Página Web, Multimedia, Juego, etc). Un guión nos sirve para poner nuestras ideas claras y en orden, y saber con imágenes y dibujos como será nuestro resultado final...
QUÉ ES UN GUIÓN MULTIMEDIA?
Es un escrito que contiene detalladamente que es lo que queremos mostrar en la pantalla de nuestro computador, celular o consolas de juego.
En el guión se escribe como va a ser cada “pantallazo”, eso es lo que vamos a ver cada vez que interactuemos con el entorno. Debemos escribir todo, como van a ser los fondos, botones, sonidos, fotografías, colores, tipo y color de letra y donde va a estar situado todo.
Para que nuestro guión cumpla con su objetivo debemos tener en cuenta varios aspectos:
- Todo debe estar muy bien organizado, para que las demás personas que trabajarán en el (diseñadores, desarrolladores, programadores, integradores…) entiendan y se guíen como debe quedar el producto final.
- Uno de los objetivos de la multimedia es la interactividad, que el usuario no solo vea imágenes o algo plano, sino que tenga la oportunidad de ver algo diferente e interactúe con ello.
- Se debe detallar absolutamente todo, para no tener que volver a repetir información.
- Tener bien claro que es y como se va a mostrar el producto.
Consultar siempre al cliente lo que busca y lo que él quiere mostrar, para interpretar y hacer el guión como lo desea el cliente.
- Hacer creer al cliente o grupo de trabajo multimedia que lo que esta leyendo es real, como si ya estuviera interactuando con el producto.
- Lograr una exitosa integración de imagen, sonido, video y ambiente.
- Se debe tener en cuenta el tiempo de navegación del producto, si es una multimedia educativa por ejemplo, no queremos que el usuario al poco tiempo cierre la multimedia porque no le gusto o llamo la atención, se debe entretener para que pueda aprender lo que se le esta mostrando y siga allí conectado.
Si vamos a escribir un guión multimedia debemos realizar:
- El guión técnico: Es el que se va a detallar la ambientación de la multimedia.
- El guión literario: En este se escriben la introducción, objetivos, justificación, contenidos que se traten, una breve descripción de lo que se va a mostrar, enfoque, destinatario, programas que se utilizarán, bibliografías.
- Storyboard: Aquí se muestra por imágenes o dibujos como debe quedar cada pantallazo.
En esta primera muestra se enseñará como se realiza el GUIÓN TÉCNICO.
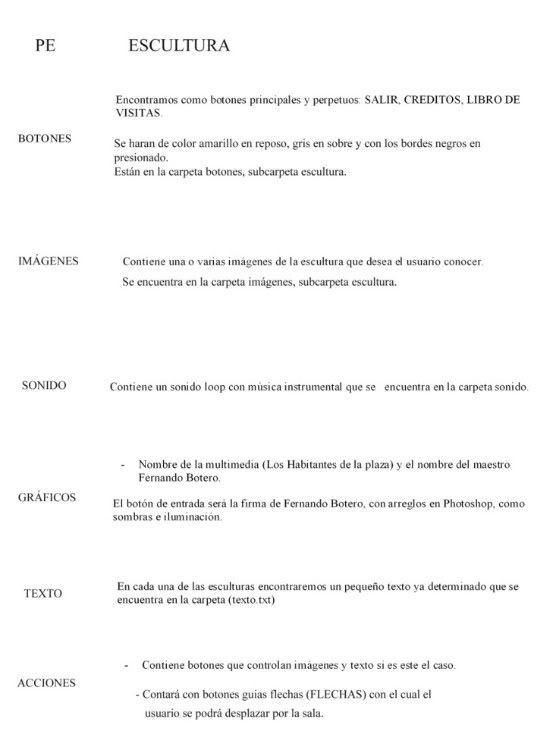
GUIÓN TÉCNICO
Este guión tiene los siguientes componentes:
Título: Cada pantallazo debe tener un nombre propio para distinguirse de los demás. No debemos repetir nombres ya que sería un poco enredado el desarrollo. Si por ejemplo es un pantallazo principal que tiene pantallazos adjuntos debemos ser claros en esto.
Los fondos: Debemos escribir el nombre del archivo con su respectiva extensión, para no poner otra imagen, y el programa en que será desarrollado.
Los botones: Se describe el color, textura y su estado.
- Reposo: Es cuando esta inactivo, el mouse no pasa por encima de el.
- Sobre: Es cuando el mouse esta encima del botón, debe cambiar su apariencia.
- Presionado: Es cuando le damos clic en el, también debe cambiar su aspecto, tiene que dar la impresión que lo estamos oprimiendo.
- Se debe guardar cada botón con nombres diferentes y su extensión para no confundirlos respecto a su estado y en que pantallazo debe ir.
Los sonidos: Esta será la banda sonora de cada pantallazo, si el ambiente tiene música debemos escribir el nombre del archivo con su respectiva extensión. Si los botones tienen sonido, escribir el nombre del archivo de audio y su respectiva extensión (.mp3, .wav, .mp4, etc) y en que estado va a sonar el botón, cuando esta en reposo, sobre o presionado. En algunas multimedias no queremos que siempre haya música debemos dar la opción al usuario de parar o seguir escuchando.
Los gráficos: Si vamos a utilizar imágenes, con nombre y extensión. Si no es una imagen propia o es tomada de alguien o un sitio de internet se tiene que escribir su fuente.
El texto: Si el pantallazo lleva texto se debe escribir su fuente, tipo, color y tamaño.
Las acciones: Aquí se escriben las acciones que tendrá cada pantallazo, por ejemplo, si vamos a guardar cada usuario que ingresó, la interactividad de los botones, si apagamos o ponemos la música o si nos va a llevar a otro pantallazo, si hay una navegación con botones o áreas sensibles.
Los guiones técnicos la mayoría de las veces se hacen en cuadros o tablas para mejor comprensión y organización.
Aquí se muestra un ejemplo de cómo queda un guión multimedia.

















1 Comentario:
Me encanta la claridad que manejas en el tema, ademas de que para ser un manual demasiado técnico usas imagenes para que nos ilustremos muchísimo mejor, que rico poder recordar de nuevo como hacer unos buenos guiones, creo que que no hay nada mas necesario, elemental y básico que un guion, pero casi nadie los usa y eso daña la estructura final de cualquier proyecto, en este caso en específico una multimedia, ya que los guiones son los simientos de los proyectos, desarrollos y productos.Gracias por esto Engel!
Publicar un comentario